Last Updated : 30 Aug, 2024
Android Studio is the official IDE (Integrated Development Environment) developed by the JetBrains community which is freely provided by Google for android app development. After completing the setup of Android Architecture we can create an android application in the studio. We need to create a new project for each sample application and we should understand the folder structure. It looks like this:

The android project contains different types of app modules, source code files, and resource files. We will explore all the folders and files in the android app.
- Manifests Folder
- Java Folder
- res (Resources) Folder
- Drawable Folder
- Layout Folder
- Mipmap Folder
- Values Folder
- Gradle Scripts
If you’re looking to deepen your knowledge of Android development and effectively utilize the project structure, consider enrolling in the Android Development with Kotlin course . This course offers comprehensive guidance on building Android applications, with a strong emphasis on Kotlin and best practices for organizing your projects.
Manifests Folder
Manifests folder contains AndroidManifest.xml for creating our android application. This file contains information about our application such as the Android version, metadata, states package for Kotlin file, and other application components. It acts as an intermediator between android OS and our application.
Following is the manifests folder structure in the android application.

AndroidManifest.xml
xmlns:android="http:// schemas.android.com/apk/res/android" package="com.geeksforgeeks.myapplication"> android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> android:name=".MainActivity"> android:name="android.intent.action.MAIN" /> android:name="android.intent.category.LAUNCHER" />
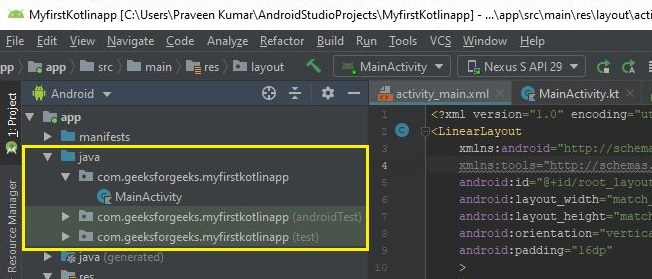
Java folder
The Java folder contains all the java and Kotlin source code (.java) files that we create during the app development, including other Test files. If we create any new project using Kotlin, by default the class file MainActivity.kt file will create automatically under the package name “com.geeksforgeeks.myfirstkotlinapp” as shown below.

MainActivity.kt and MainActivity.java
package com.geeksforgeeks.myapplication; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
package com.geeksforgeeks.myapplication import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Resource (res) folder
The resource folder is the most important folder because it contains all the non-code sources like images, XML layouts, and UI strings for our android application.

res/drawable folder
It contains the different types of images used for the development of the application. We need to add all the images in a drawable folder for the application development.
res/layout folder
The layout folder contains all XML layout files which we used to define the user interface of our application. It contains the activity_main.xml file.
xmlns:android="http:// schemas.android.com/apk/res/android" xmlns:app="http:// schemas.android.com/apk/res-auto" xmlns:tools="http:// schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" />
res/mipmap folder
This folder contains launcher.xml files to define icons that are used to show on the home screen. It contains different density types of icons depending upon the size of the device such as hdpi, mdpi, xhdpi.
res/values folder
Values folder contains a number of XML files like strings, dimensions, colors, and style definitions. One of the most important files is the strings.xml file which contains the resources.
name="app_name">NameOfTheApplication name="checked">Checked name="unchecked">Unchecked
Gradle Scripts folder
Gradle means automated build system and it contains a number of files that are used to define a build configuration that can be applied to all modules in our application. In build.gradle (Project) there are buildscripts and in build.gradle (Module) plugins and implementations are used to build configurations that can be applied to all our application modules.




