Last Updated : 05 Mar, 2021
It is very important to know about the basics of Android Studio’s file structure. In this article, some important files/folders, and their significance is explained for the easy understanding of the Android studio work environment.
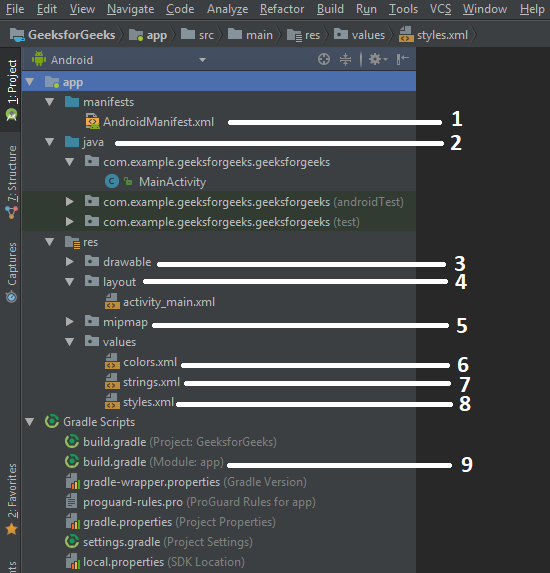
In the below image, several important files are marked:

All of the files marked in the above image are explained below in brief:
- AndroidManifest.xml: Every project in Android includes a manifest file, which is AndroidManifest.xml, stored in the root directory of its project hierarchy. The manifest file is an important part of our app because it defines the structure and metadata of our application, its components, and its requirements.
This file includes nodes for each of the Activities, Services, Content Providers and Broadcast Receiver that make the application and using Intent Filters and Permissions, determines how they co-ordinate with each other and other applications.
A typical AndroidManifest.xml file looks like:
xmlversion="1.0"encoding="utf-8"?>package="com.example.geeksforgeeks.geeksforgeeks"><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/AppTheme"><activityandroid:name=".MainActivity"><intent-filter><actionandroid:name="android.intent.action.MAIN"/><categoryandroid:name="android.intent.category.LAUNCHER"/>intent-filter>activity>application>manifest> - Java: The Java folder contains the Java source code files. These files are used as a controller for controlled UI (Layout file). It gets the data from the Layout file and after processing that data output will be shown in the UI layout. It works on the backend of an Android application.
- drawable: A Drawable folder contains resource type file (something that can be drawn). Drawables may take a variety of file like Bitmap (PNG, JPEG), Nine Patch, Vector (XML), Shape, Layers, States, Levels, and Scale.
- layout: A layout defines the visual structure for a user interface, such as the UI for an Android application. This folder stores Layout files that are written in XML language. You can add additional layout objects or widgets as child elements to gradually build a View hierarchy that defines your layout file.
Below is a sample layout file:
xmlversion="1.0"encoding="utf-8"?>android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a TextView"/><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, I am a Button"/>LinearLayout> - mipmap: Mipmap folder contains the Image Asset file that can be used in Android Studio application. You can generate the following icon types like Launcher icons, Action bar and tab icons, and Notification icons.
- colors.xml: colors.xml file contains color resources of the Android application. Different color values are identified by a unique name that can be used in the Android application program.
Below is a sample colors.xml file:
xmlversion="1.0"encoding="utf-8"?><resources><colorname="colorPrimary">#3F51B5color><colorname="colorPrimaryDark">#303F9Fcolor><colorname="colorAccent">#FF4081color>resources> - strings.xml: The strings.xml file contains string resources of the Android application. The different string value is identified by a unique name that can be used in the Android application program. This file also stores string array by using XML language.
Below is a sample colors.xml file:
<resources><stringname="app_name">GeeksforGeeksstring>resources> - styles.xml: The styles.xml file contains resources of the theme style in the Android application. This file is written in XML language.
Below is a sample styles.xml file:
<resources><stylename="AppTheme"parent="Theme.AppCompat.Light.DarkActionBar"><itemname="colorPrimary">@color/colorPrimaryitem><itemname="colorPrimaryDark">@color/colorPrimaryDarkitem><itemname="colorAccent">@color/colorAccentitem>style>resources> - build.gradle(Module: app): This defines the module-specific build configurations. Here you can add dependencies what you need in your Android application.
apply plugin: 'com.android.application'android {compileSdkVersion 26defaultConfig {applicationId "com.example.geeksforgeeks.geeksforgeeks"minSdkVersion 16targetSdkVersion 26versionCode 1versionName "1.0"testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}}}dependencies {implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.android.support:appcompat-v7:26.1.0'implementation 'com.android.support.constraint:constraint-layout:1.0.2'testImplementation 'junit:junit:4.12'androidTestImplementation 'com.android.support.test:runner:0.5'androidTestImplementation 'com.android.support.test.espresso:espresso-core:2.2.2'}



